

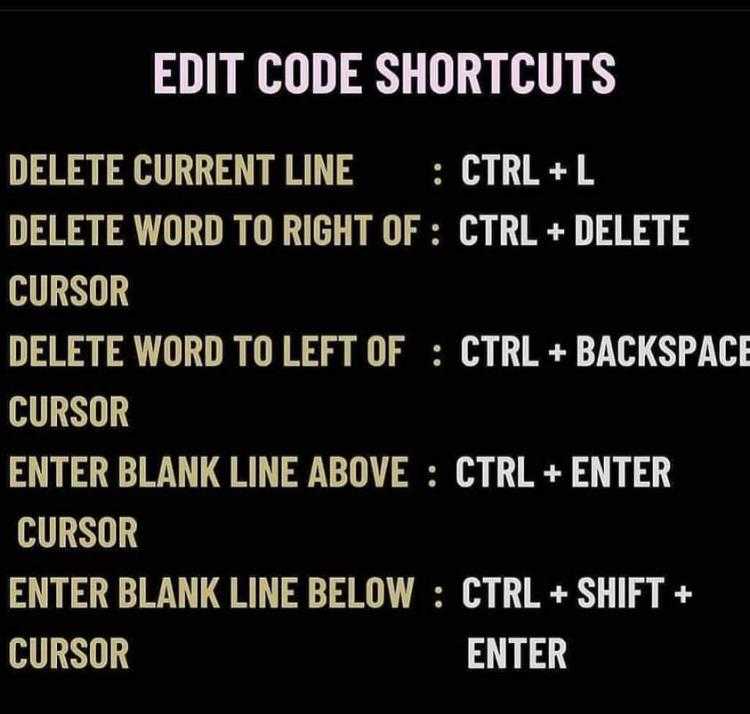
Personally, I have elected CTRL + E to be my chord sequence for 'edit mode'. I don't use vim, nor have I ever tried, but I really find value in the idea of having different 'modes', one visual one for insert and edit. Now consider CRTL + K chord CTRL + S, which is a completely different shortcut even though you use the same sequence. To illustrate: consider CTRL + S is a keyboard shortcut. I'm not sure which OS you specifically use being that you mentioned but an OS agnostic approach is to create your own keybind / key chord (sequence).Ī key chord is essentially a way to use another 'layer' of key shortcuts, if you use your imagination for lingo.

Ctrl + K Ctrl + S (to open key bindings).If you would like to set up your key bindings like mine, or do something slightly different, here is what I did: That leaves my fingers basically on the home keys, because when I'm done in that level, I'll press Shift + Space to go to the line below, where the ending tag will be, and then I can press ENTER a couple times as normal and create a new tag or whatever else I'll be adding to the file. By default, that causes to move to the same indention level as on the line below my cursor, and puts my cursor on an indented line below. So, when I type and is automatically generated, I go one step further and press ENTER. When I code, I like to use indented formatting. I didn't remap right Arrow for reasons I'll explain shortly, but I could have easily done that as well. YMMV with any solutions we mention that isn't a custom keybind.Ĭhange the key binding for cursor down to Shift + Space. Part of the issue here is that people's experience is so different based on what keyboard they're using, as well as hand size and dexterity. Depending on my keyboard layout, that is often the fastest option by far, however my current keyboard makes that a non-starter. I'm not mentioning just using the key here as a solution purposefully, since you indicated that using that using keys too far from home row broke your flow. Personally, if it's a big issue, I would second other posters here and add a custom keybind / hotkey to a lesser-used key nearby. It won't immediately get you to the end but if there isn't a ton of code after your current cursor location, a few quick uses of this keystroke can be faster than lifting your hands and checking with eyes to find the key.ĭepending on what your keyboard layout is, this could be faster. I often just use + → (right arrow) a few times to quickly navigate past words and code blocks.
VS CODE SHORTCUTS WINDOWS HOW TO
On Windows, I can press the End key or on Mac I can press fn+right to get to the end but that requires breaking the flow and continuity of my hands in the typing positions (eyes have to be redirected too).Īny tips on how to be a more productive coder using VS Code or other modern IDEs with HTML? Are there plugins that we may use to address this problem? If I am inside an opening and closing tag, and right next to the closing one, simply typing will not land me outside (as with Python and P圜harm). WebStorm, like VS Code, has the "problem" when dealing with HTML. To simply get outside the closing parenthesis, I simply type in ' followed by ) and the IDE is smart enough to know to not place the single quote and closing parenthesis there (it's like using the right arrow twice to get outside the print statement). My cursor will land inside the single quotes. For example, in Python, if I want to print something using P圜harm, I can type (the closing single quote and right parenthesis are auto-added) print('') I find IDEs like what JetBrains provide do not have this limitation for certain languages. fdsa and jkl ) to go to the end of the line or tag, or would I always have to use the mouse or directional pad? Is there a way to not move my fingers from the typing positions (e.g.


However, when I am done typing the content inside the tags, typically, I use my mouse or the directional right-arrow to move to the end. For example, if I want a tag, VS Code will create for me and the cursor will land in the middle (between the opening and closing paragraph tags). I noticed that the IDE will auto-insert some code for me.


 0 kommentar(er)
0 kommentar(er)
